Let others to share your blog posts on social networking Websites like facebook, twitter, google+, etc. with some attractive share buttons. I am sure it will be very useful for you and your blog. It will help you to increase page views, Alexa rank and also make your Website become popular on social networking websites.
Here are 5 awesome sharing buttons for your blog
Copy the script tags and place them inside and at the end of your "head" tag.
Copy the script tags and place them inside and at the end of your "head" tag.
Here are 5 awesome sharing buttons for your blog
1
To install these buttons copy the script below and paste it in HTML script widget
Script
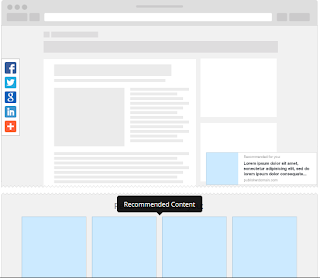
<!-- AddThis Smart Layers BEGIN -->
<!-- Go to http://www.addthis.com/get/smart-layers to customize -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-51ff81675c43328e"></script>
<script type="text/javascript">
addthis.layers({
'theme' : 'light',
'share' : {
'position' : 'left',
'numPreferredServices' : 5
},
'whatsnext' : {},
'recommended' : {
'title': 'Recommended for you:'
}
});
</script>
<!-- AddThis Smart Layers END -->
2
Special ShareEgg - This small egg slides open on hover to reveal the sharing buttons inside itself.
How to Install
Copy and place this script where you want your egg to show
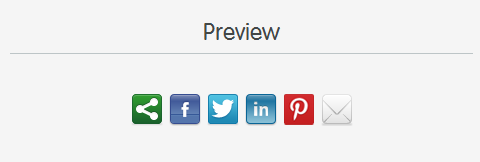
'shareThisShareEgg' 'shareEgg'>
'text/javascript'>stlib.shareEgg.createEgg('shareThisShareEgg', ['sharethis','facebook','twitter','linkedin','pinterest','email'], {title:'ShareThis Rocks!!!',url:'http://www.sharethis.com',theme:'shareegg'});
Copy the script tags and place them inside and at the end of your "head" tag.
"text/javascript" "http://w.sharethis.com/gallery/shareegg/shareegg.js"></script>
3
Instructions and code
Copy the span tags and place them where you want your buttons to appear in the code
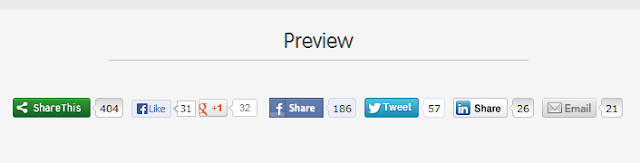
<span class='st_sharethis_vcount' 'ShareThis'>
'st_plusone_vcount' 'Google +1'>
'st_fblike_vcount' 'Facebook Like'>
'st_facebook_vcount' 'Facebook'>
'st_twitter_vcount' 'Tweet'>
'st_linkedin_vcount' 'LinkedIn'>
'st_email_vcount' 'Email'>
Copy the script tags and place them inside and at the end of your "head" tag
4
Copy the span tags and place them where you want your buttons to appear in the code.
'st_sharethis_hcount' 'ShareThis'>
'st_fblike_hcount' 'Facebook Like'>
'st_plusone_hcount' 'Google +1'>
'st_facebook_hcount' 'Facebook'>
'st_twitter_hcount' 'Tweet'>
'st_linkedin_hcount' 'LinkedIn'>
'st_email_hcount' 'Email'>
Copy the script tags and place them inside and at the end of your "head" tag.
5
Code and Instruction
Copy the span tags and place them where you want your buttons to appear in the code.
'st_sharethis_large' 'ShareThis'>'st_facebook_large' 'Facebook'>
'st_twitter_large' 'Tweet'>
'st_linkedin_large' 'LinkedIn'>
'st_pinterest_large' 'Pinterest'>
'st_email_large' 'Email'>
Copy the script tags and place them inside and at the end of your "head" tag.


















.jpg)
Thanks a lot for sharing and I have some special things for you. If you are in free time, dentist games for kids will be a perfect choice we recommend to you. With nice graphic style, high-quality interface and smooth animation, this game don’t let you be disappointed for sure.
ReplyDeleteBeside, you can try finding games, it is an addictive game which receives much love from players over the world. Now, you can completely play this addicting fun game on your mobile. Have fun!!!!
Thanks a lot for sharing and I have some special things for you. If you are in free time:
ReplyDeletequotes about babies smile
car racing games for kids
truyện ngược tâm nam chính
nhạc chuông đế chế
Looking for the easy steps to download and install webroot SecureAnywhere antivirus? Find them all here and protect your device by activating this antivirus using the right Webroot SecureAnywhere key code. For any support or to fix any error, contact Webroot toll-free number.
ReplyDeletewebroot install | webroot.com/safe | webroot safe | www.webroot.com/safe | webroot geek squad | webroot geek squad download